Just yesterday, Ali Churcher shared a neat way to make a resume using a CSS Grid layout. Let’s build off that a bit by creating a template that we can spin up whenever we want using the command line. The cool thing about that is that you’ll be able to run it with just one command.

I know the command line can be intimidating, and yes, we’ll be working in Node.js a bit. We’ll keep things broken out into small steps to make it easier to follow along.
Like many projects, there’s a little setup involved. Start by creating an empty folder in your working directory and initialize a project using npm or Yarn.
mkdir your-project && cd "$_"
## npm
npm init
## Yarn
yarn initWhatever name you use for "your-project" will be the name of your package in the npm registry.
The next step is to create an entry file for the application, which is index.js in this case. We also need a place to store data, so create another file called data.json. You can open those up from the command line once you create them:
touch index.js && touch data.jsonCreating the command line interface
The big benefit we get from creating this app is that it gives us a semi-visual way to create a resume directly in the command line. We need a couple of things to get that going:
- The object to store the data
- An interactive command line interface (which we’ll build using the Inquirer.js)
Let’s start with that first one. Crack open data.json and add the following:
{
"Education": [
"Some info",
"Less important info",
"Etc, etc."
],
"Experience": [
"Some info",
"Less important info",
"Etc, etc."
],
"Contact": [
"A way to contact you"
]
}This is just an example that defines the objects and keys that will be used for each step in the interface. You can totally modify it to suit your own needs.
That’s the first thing we needed. The second thing is the interactive interface. Inquirer.js will handle 90% of it., Feel free to read more about this package, cause you can build more advanced interfaces as you get more familiar with the ins and outs of it.
yarn add inquirer chalkWhat’s that chalk thing? It’s a library that’s going to help us customize our terminal output by adding some color and styling for a better experience.
Now let’s open up index.js and paste the following code:
#!/usr/bin/env node
"use strict";
const inquirer = require("inquirer");
const chalk = require("chalk");
const data = require("./data.json");
// add response color
const response = chalk.bold.blue;
const resumeOptions = {
type: "list",
name: "resumeOptions",
message: "What do you want to know",
choices: [...Object.keys(data), "Exit"]
};
function showResume() {
console.log("Hello, this is my resume");
handleResume();
}
function handleResume() {
inquirer.prompt(resumeOptions).then(answer => {
if (answer.resumeOptions == "Exit") return;
const options = data[`${answer.resumeOptions}`]
if (options) {
console.log(response(new inquirer.Separator()));
options.forEach(info => {
console.log(response("| => " + info));
});
console.log(response(new inquirer.Separator()));
}
inquirer
.prompt({
type: "list",
name: "exitBack",
message: "Go back or Exit?",
choices: ["Back", "Exit"]
}).then(choice => {
if (choice.exitBack == "Back") {
handleResume();
} else {
return;
}
});
}).catch(err => console.log('Ooops,', err))
}
showResume();Zoikes! That’s a big chunk of code. Let’s tear it down a bit to explain what’s going on.
At the top of the file, we are importing all of the necessary things needed to run the app and set the color styles using the chalk library. If you are interested more about colors and customization, check out chalk documentation because you can get pretty creative with things.
const inquirer = require("inquirer");
const chalk = require("chalk");
const data = require("./data.json");
// add response color
const response = chalk.bold.blue;Next thing that code is doing is creating our list of resume options. Those are what will be displayed after we type our command in terminal. We’re calling it resumeOptions so we know exactly what it does.
const resumeOptions = {
type: "list",
name: "resumeOptions",
message: "What do you want to know",
choices: [...Object.keys(data), "Exit"]
};We are mostly interested in the choices field because it makes up the keys from our data object while providing us a way to "Exit" the app if we need to.
After that, we create the function showResume(), which will be our main function that runs right after launching. It shows sorta welcome message and runs our handleResume() function.
function showResume() {
console.log("Hello, this is my resume");
handleResume();
}OK, now for the big one: the handleResume() function. The first part is a conditional check to make sure we haven’t exited the app and to display the registered options from our data object if all is good. In other words, if the chosen option is Exit, we quit the program. Otherwise, we fetch the list of options that are available for us under the chosen key.
So, once the app has confirmed that we are not exiting, we get answer.resumeOptions which, as you may have guessed, spits out the list of sections we defined in the data.json file. The ones we defined were Education, Experience, and Contact.
That brings us to the Inquirer.js stuff. It might be easiest if we list those pieces:
Did you notice that new inquirer.Separator() function in the options output? That’s a feature of Inquirer.js that provides a visual separator between content to break things up a bit and make the interface a little easier to read.
Alright, we are showing the list of options! Now we need to let a a way to go back to the previous screen. To do so, we create another inquirer.prompt in which we’ll pass a new object, but this time with only two options: Exit and Back. It will return us the promise with answers we’ll need to handle. If the chosen option will be Back, we run handleResume() meaning we open our main screen with the options again; if we choose Exit, we quit the function.
Lastly, we will add the catch statement to catch any possible errors. Good practice. :)
Publishing to npm
Congrats! Try running node index.js and you should be able to test the app.
That’s great and all, but it’d be nicer to make it run without having to be in the working directly each time. This is much more straightforward than the functions we just looked at.
- Register an account at npmjs.com if you don’t have one.
- Add a user to your CLI by running
npm adduser. - Provide the username and password you used to register the npm account.
- Go to
package.jsonand add following lines:"bin": { "your-package-name": "./index.js" } - Add a
README.mdfile that will show up on the app’s npm page. - Publish the package.
npm publish --access=publicAnytime you update the package, you can push those to npm. Read more about npm versioning here.
npm version patch // 1.0.1
npm version minor // 1.1.0
npm version major // 2.0.0And to push the updates to npm:
npm publishResume magic!
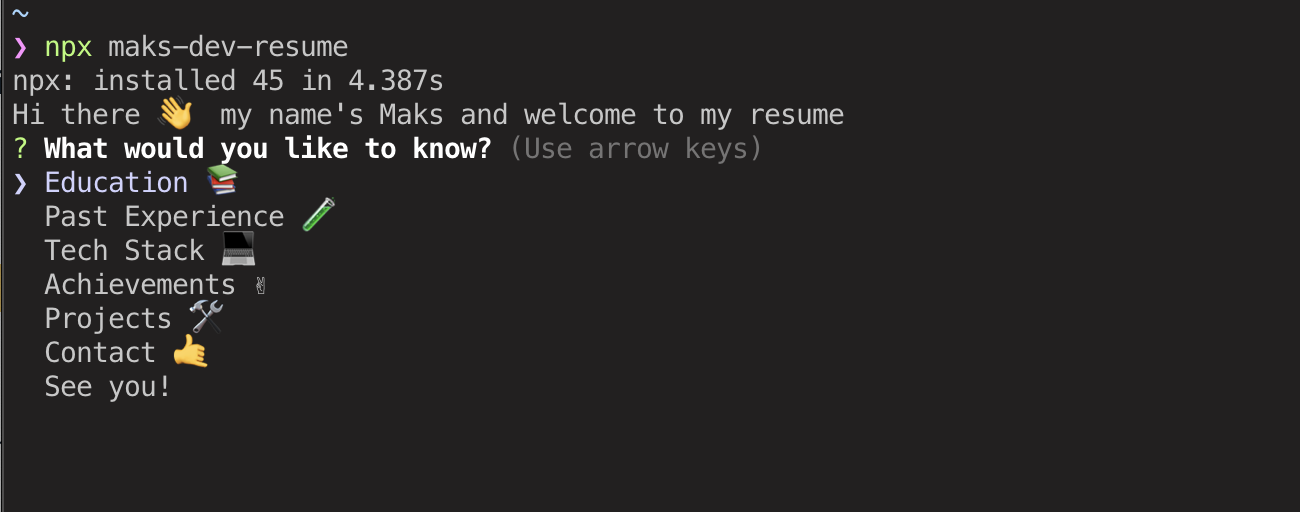
That’s it! Now you can experience the magic of typing npx your-package-name into the command line and creating your resume right there. By the way, npx is the way to run commands without installing them locally to your machine. It’s available for you automatically, if you’ve got npm installed.
This is just a simple terminal app, but understanding the logic behind the scenes will let you create amazing things and this is your first step on your way to it.
Happy coding!
The post How to Build Your Resume on npm appeared first on CSS-Tricks.
from CSS-Tricks https://ift.tt/37EMedB
via IFTTT

No comments:
Post a Comment