You all know famous Pac-Man video game, right? The game is fun and building an animated Pac-Man character in HTML and CSS is just as fun! I’ll show you how to create one while leveraging the powers of the clip-path property.
See the Pen
Animated Pac-Man by Maks Akymenko (@maximakymenko)
on CodePen.
Are you excited? Let’s get to it!
First, let’s bootstrap the project
We only need two files for our project: index.html and style.css. We could do this manually by creating an empty folder with the files inside. Or, we can use this as an excuse to work with the command line, if you’d like:
mkdir pacman
cd pacman
touch index.html && touch style.cssSet up the baseline styles
Go to style.css and add basic styling for your project. You could also use things like reset.css and normalize.css to reset the browser styling, but our project is simple and straightforward, so we won’t do much here.One thing you'll want to do for sure is use Autoprefixer to help with cross-browser compatibility.
We're basically setting the body to the full width and height of the viewport and centering things right smack dab in the middle of it. Things like the background color and fonts are purely aesthetic.
@import url('https://fonts.googleapis.com/css?family=Slabo+27px&display=swap');
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #000;
color: #fff;
padding: 0;
margin: 0;
font-family: 'Slabo 27px', serif;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
}Behold, Pac-Man in HTML!
Do you remember how Pac-Man looks? He's essentially a yellow circle and an opening in the circle for a mouth. He’s a two-dimensional dot-eating machine!
So he has a body (or is he just a head?) and a mouth. He doesn’t even have eyes, but we’ll give him one anyway.
This’ll be our HTML markup:
<div class="pacman">
<div class="pacman__eye"></div>
<div class="pacman__mouth"></div>
</div>Dressing up Pac-Man with CSS
The most interesting part starts! Go to style.css and create the styles for Pac-Man.
First, we’ll create his body/head/whatever-that-is. Again, that’s merely a circle with a yellow background:
.pacman {
width: 100px;
height: 100px;
border-radius: 50%;
background: #f2d648;
position: relative;
margin-top: 20px;
}His (non-existent) eye is pretty much the same — a circle, but smaller and dark gray. We’ll give it absolute positioning so we can place it right where it needs to be:
.pacman__eye {
position: absolute;
width: 10px;
height: 10px;
border-radius: 50%;
top: 20px;
right: 40px;
background: #333333;
}Now we have the basic shape!
See the Pen
Mouthless Pac-Man by CSS-Tricks (@css-tricks)
on CodePen.
Using clip-path to draw the mouth
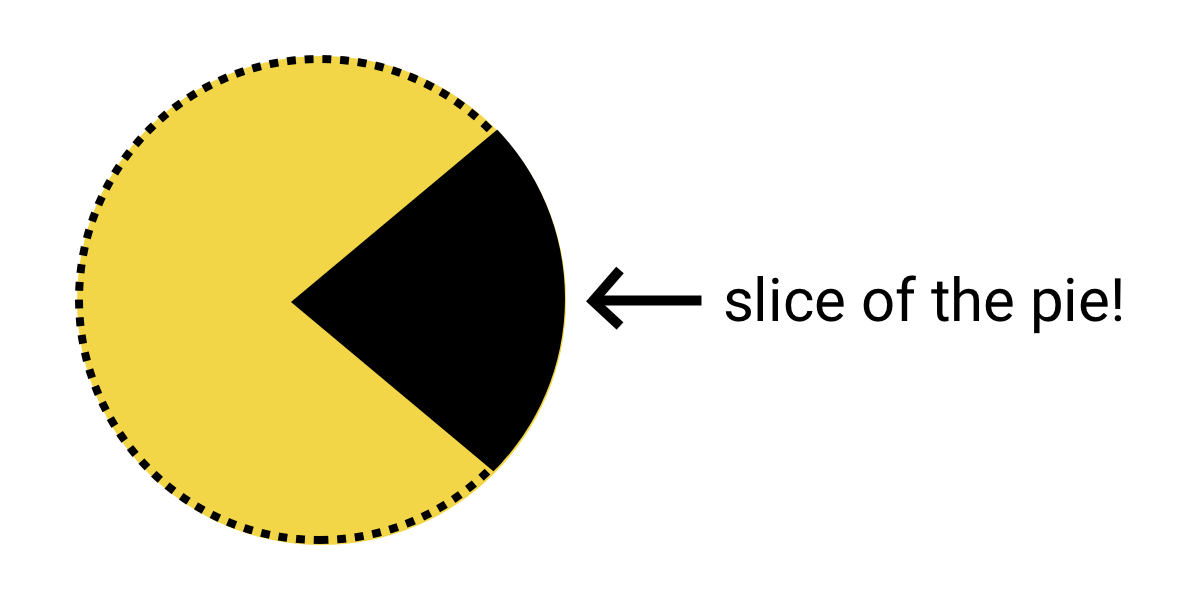
Pretty straightforward so far, right? If our Pac-Man is going to eat some dots (and chase some ghosts), he’s going to need a mouth. We’re going to create yet another circle, but make it black this time and overlay it right on top of his yellow head. Then we’re going to use the clip-path property to cut out a slice of it — sort of like an empty pie container except for one last piece of pie.

.pacman__mouth {
background: #000;
position: absolute;
width: 100%;
height: 100%;
clip-path: polygon(100% 74%, 44% 48%, 100% 21%);
}Why a polygon and all those percentages?!?! Notice that we’ve already established the width and height of the element. The polygon() function let’s us draw a free-form shape inside the bounds of the element and that shape serves as a mask that only displays that portion of the element. So, we’re using clip-path and telling it we want a shape (polygon()) that contains a series of points at specific positions (100% 74%, 44% 48%, 100% 21%).
The clip-path property can be hard to grok. The CSS-Tricks Almanac helps explain it. There’s also the cool Clippy app that makes it easy to draw clip-patch shapes and export the CSS, which is what I did for this tutorial.
So far, so good:
See the Pen
Pac-Man with Mouth by CSS-Tricks (@css-tricks)
on CodePen.
Make Pac-Man eat
We’ve got a pretty good-looking Pac-Man, but it will be way cooler but there’s no way for him to chew his food. I mean, maybe we wants to swallow his food whole, but we’re not going to allow that. Let’s make his mouth open and close instead.
All we need to do is animate the clip-path property, and we’ll use @keyframes for that. I’m naming this animation eat:
@keyframes eat {
0% {
clip-path: polygon(100% 74%, 44% 48%, 100% 21%);
}
25% {
clip-path: polygon(100% 60%, 44% 48%, 100% 40%);
}
50% {
clip-path: polygon(100% 50%, 44% 48%, 100% 50%);
}
75% {
clip-path: polygon(100% 59%, 44% 48%, 100% 35%);
}
100% {
clip-path: polygon(100% 74%, 44% 48%, 100% 21%);
}
}Again, I used the Clippy app to get the values, however, feel free to pass in your own. Maybe, you’ll be able to make animation even smoother!
We’ve got our keyframes in place, so let’s add it to our .pacman class. We could use the shorthand animation property, but I’ve broken out the properties to make things more self-explanatory so you can see what’s going on:
animation-name: eat;
animation-duration: 0.7s;
animation-iteration-count: infinite;There we go!
See the Pen
Chewing Pac-Man by CSS-Tricks (@css-tricks)
on CodePen.
We’ve gotta feed Pac-Man
If Pac-Man can chomp, why not to give him some food to eat! Let’s slightly modify our HTML markup a bit to include some food:
<div class="pacman">
<div class="pacman__eye"></div>
<div class="pacman__mouth"></div>
<div class="pacman__food"></div>
</div>...and let’s style it up. After all, food needs to be appetizing to the eyes as well as the mouth! We’re going to make yet another circle because that’s what the game uses.
.pacman__food {
position: absolute;
width: 15px;
height: 15px;
background: #fff;
border-radius: 50%;
top: 40%;
left: 120px;
}See the Pen
Chewing Pac-Man with Teasing Food by CSS-Tricks (@css-tricks)
on CodePen.
Aw, poor Pac-Man sees the food, but is unable to eat it. Let's make the food come to him using another sprinkle of CSS animation:
@keyframes food {
0% {
transform: translateX(0);
opacity: 1;
}
100% {
transform: translateX(-50px);
opacity: 0;
}
}Now we only need to pass this animation to our .pacman__food class.
animation-name: food;
animation-duration: 0.7s;
animation-iteration-count: infinite;We have a happy, eating Pac-Man!
See the Pen
Pac-Man Eating by CSS-Tricks (@css-tricks)
on CodePen.
Like before, the animation took some tweaking on my end to get it just right. What’s happening is the food starts away from Pac-Man at full opacity, then slides closer to him using transform: translateX() to move from left to right and disappears with zero opacity. Then it’s set to run infinitely so he eats all day, every day!
That’s a wrap! It’s fun to take little things like this and see how HTML and CSS can be used to re-create them. I’d like to see your own Pac-Man (or Ms. Pac-Man!). Share in the comments!
The post Pac-Man… in CSS! appeared first on CSS-Tricks.
from CSS-Tricks https://ift.tt/33EpecT
via IFTTT

No comments:
Post a Comment