There was a lot of buzz about forms last week when Jason Grisby pointed to a missing pattern attribute on Chipotle's order form that could have been used to help-through millions of dollars in orders. Adrian Roselli followed that up with the common mistake of forgetting for and id attributes on form inputs and the potential cost of it.
Forms are hard. And that's without thinking about more complex features, like building conditional logic into questions, getting into validation, triggering emails on submission, handling inputs on different devices, storing submissions, or integrating with other services, among many, many other things. Forms aren't just hard, they are downright complicated.
That's why I'm glad there's a company like Wufoo that has all of that sorted out. There's been many a time where I convince myself I can build a form myself only to abandon the idea for an embedded Wufoo form instead.
Why Wufoo? First off, it's been around forever. They focus on forms and forms alone, so I'm confident they know exactly what they're doing. I get all the semantic markup I want based on their tried and tested product and adding it to my (or any other) site is as easy as dropping in a snippet.
Plus, Wufoo continues to innovate! They're releasing new features all the time. Just this past month, they shipped a new Zapier integration that opens up a ton of possibilities, like sending submissions to a Google spreadsheet, firing off submission notifications in Slack, creating Trello cards from submissions, and more. And again, that's on top of an already stacked featured set that offers everything from multi-page forms and showing and hiding fields conditionally to collecting payments and allowing file uploads over a secure encrypted connection.

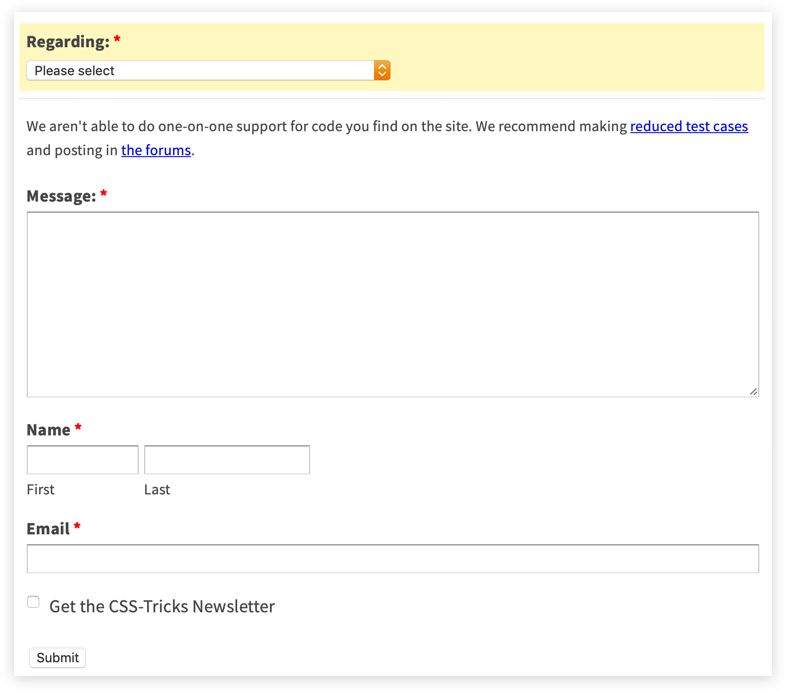
You can see where we use Wufoo here on CSS-Tricks to power the contact form. What's cool about that simple form is we can direct email notifications to specific inboxes based on the contact selection. It even integrates with Mailchimp, so we can offer an option to sign up for our newsletter directly in the contact form.

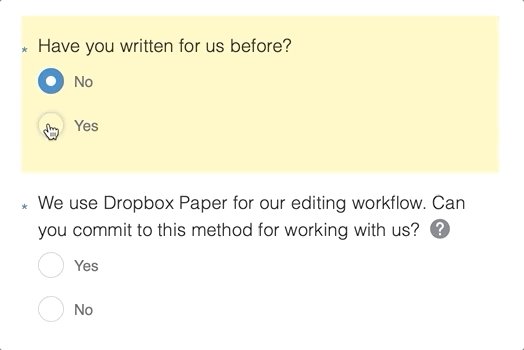
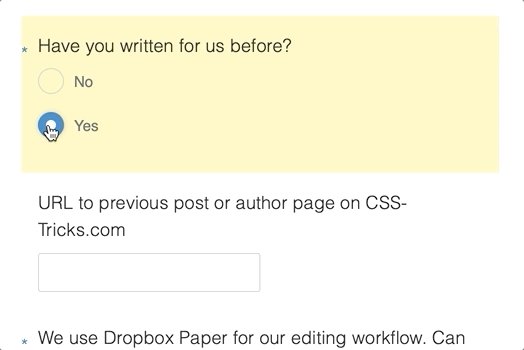
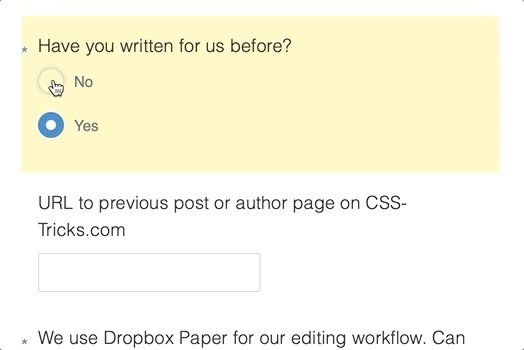
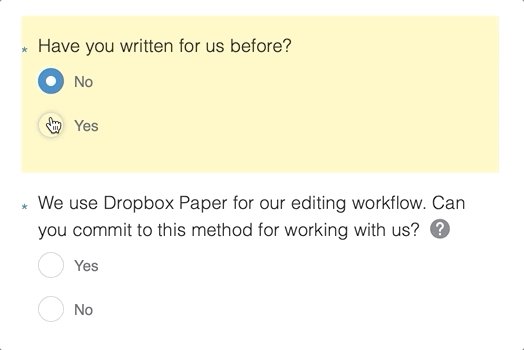
We also decided to use Wufoo to improve the way we accept guest posts (and you should definitely submit an idea). We used to lean on plain ol' email and the contact form, but using Wufoo has allowed us to level up so we can collect more details about a post submission upfront and tailor the form based on the type of submission it is.

I'd say Wufoo is great for any type of form. It handles anything you throw at it, easily integrates into any site, and helps prevent costly mistakes that are apparently worth gobs of cash for some companies.
The post Wufoo Cracks the Code for Forms So You Don’t Have To appeared first on CSS-Tricks.
from CSS-Tricks https://ift.tt/2OvQR3g
via IFTTT

No comments:
Post a Comment