If you’re getting started with static site generators, did you know you can use GitHub template repositories to quickly start new projects and reduce your setup time?
Most static site generators make installation easy, but each project still requires configuration after installation. When you build a lot of similar projects, you may duplicate effort during the setup phase. GitHub template repositories may save you a lot of time if you find yourself:
- creating the same folder structures from previous projects,
- copying and pasting config files from previous projects, and
- copying and pasting boilerplate code from previous projects.
Unlike forking a repository, which allows you to use someone else’s code as a starting point, template repositories allow you to use your own code as a starting point, where each new project gets its own, independent Git history. Check it out!
Let’s take a look at how we can set up a convenient workflow. We’ll set up a boilerplate Eleventy project, turn it into a Git repository, host the repository on GitHub, and then configure that repository to be a template. Then, next time you have a static site project, you’ll be able to come back to the repository, click a button, and start working from an exact copy of your boilerplate.
Are you ready to try it out? Let’s set up our own static site using GitHub templates to see just how much templates can help streamline a static site project.
I’m using Eleventy as an example of a static site generator because it’s my personal go-to, but this process will work for Hugo, Jekyll, Nuxt, or any other flavor of static site generator you prefer.
If you want to see the finished product, check out my static site template repository.
First off, let’s create a template folder
We're going to kick things off by running each of these in the command line:
cd ~
mkdir static-site-template
cd static-site-templateThese three commands change directory into your home directory (~ in Unix-based systems), make a new directory called static-site-template, and then change directory into the static-site-template directory.
Next, we’ll initialize the Node project
In order to work with Eleventy, we need to install Node.js which allows your computer to run JavaScript code outside of a web browser.
Node.js comes with node package manager, or npm, which downloads node packages to your computer. Eleventy is a node package, so we can use npm to fetch it.
Assuming Node.js is installed, let’s head back to the command line and run:
npm initThis creates a file called package.json in the directory. npm will prompt you for a series of questions to fill out the metadata in your package.json. After answering the questions, the Node.js project is initialized.
Now we can install Eleventy
Initializing the project gave us a package.json file which lets npm install packages, run scripts, and do other tasks for us inside that project. npm uses package.json as an entry point in the project to figure out precisely how and what it should do when we give it commands.
We can tell npm to install Eleventy as a development dependency by running:
npm install -D @11ty/eleventyThis will add a devDependency entry to the package.json file and install the Eleventy package to a node_modules folder in the project.
The cool thing about the package.json file is that any other computer with Node.js and npm can read it and know to install Eleventy in the project node_modules directory without having to install it manually. See, we're already streamlining things!
Configuring Eleventy
There are tons of ways to configure an Eleventy project. Flexibility is Eleventy’s strength. For the purposes of this tutorial, I’m going to demonstrate a configuration that provides:
- A folder to cleanly separate website source code from overall project files
- An HTML document for a single page website
- CSS to style the document
- JavaScript to add functionality to the document
Hop back in the command line. Inside the static-site-template folder, run these commands one by one (excluding the comments that appear after each # symbol):
mkdir src # creates a directory for your website source code
mkdir src/css # creates a directory for the website styles
mkdir src/js # creates a directory for the website JavaScript
touch index.html # creates the website HTML document
touch css/style.css # creates the website styles
touch js/main.js # creates the website JavaScriptThis creates the basic file structure that will inform the Eleventy build. However, if we run Eleventy right now, it won’t generate the website we want. We still have to configure Eleventy to understand that it should only use files in the src folder for building, and that the css and js folders should be processed with passthrough file copy.
You can give this information to Eleventy through a file called .eleventy.js in the root of the static-site-template folder. You can create that file by running this command inside the static-site-template folder:
touch .eleventy.jsEdit the file in your favorite text editor so that it contains this:
module.exports = function(eleventyConfig) {
eleventyConfig.addPassthroughCopy("src/css");
eleventyConfig.addPassthroughCopy("src/js");
return {
dir: {
input: "src"
}
};
};Lines 2 and 3 tell Eleventy to use passthrough file copy for CSS and JavaScript. Line 6 tells Eleventy to use only the src directory to build its output.
Eleventy will now give us the expected output we want. Let’s put that to the test by putting this In the command line:
npx @11ty/eleventyThe npx command allows npm to execute code from the project node_module directory without touching the global environment. You’ll see output like this:
Writing _site/index.html from ./src/index.html.
Copied 2 items and Processed 1 file in 0.04 seconds (v0.9.0)The static-site-template folder should now have a new directory in it called _site. If you dig into that folder, you’ll find the css and js directories, along with the index.html file.
This _site folder is the final output from Eleventy. It is the entirety of the website, and you can host it on any static web host.
Without any content, styles, or scripts, the generated site isn’t very interesting:

Let’s create a boilerplate website
Next up, we’re going to put together the baseline for a super simple website we can use as the starting point for all projects moving forward.
It’s worth mentioning that Eleventy has a ton of boilerplate files for different types of projects. It’s totally fine to go with one of these though I often find I wind up needing to roll my own. So that’s what we’re doing here.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Static site template</title>
<meta name="description" content="A static website">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>Great job making your website template!</h1>
<script src="js/main.js"></script>
</body>
</html>We may as well style things a tiny bit, so let’s add this to src/css/style.css:
body {
font-family: sans-serif;
}And we can confirm JavaScript is hooked up by adding this to src/js/main.js:
(function() {
console.log('Invoke the static site template JavaScript!');
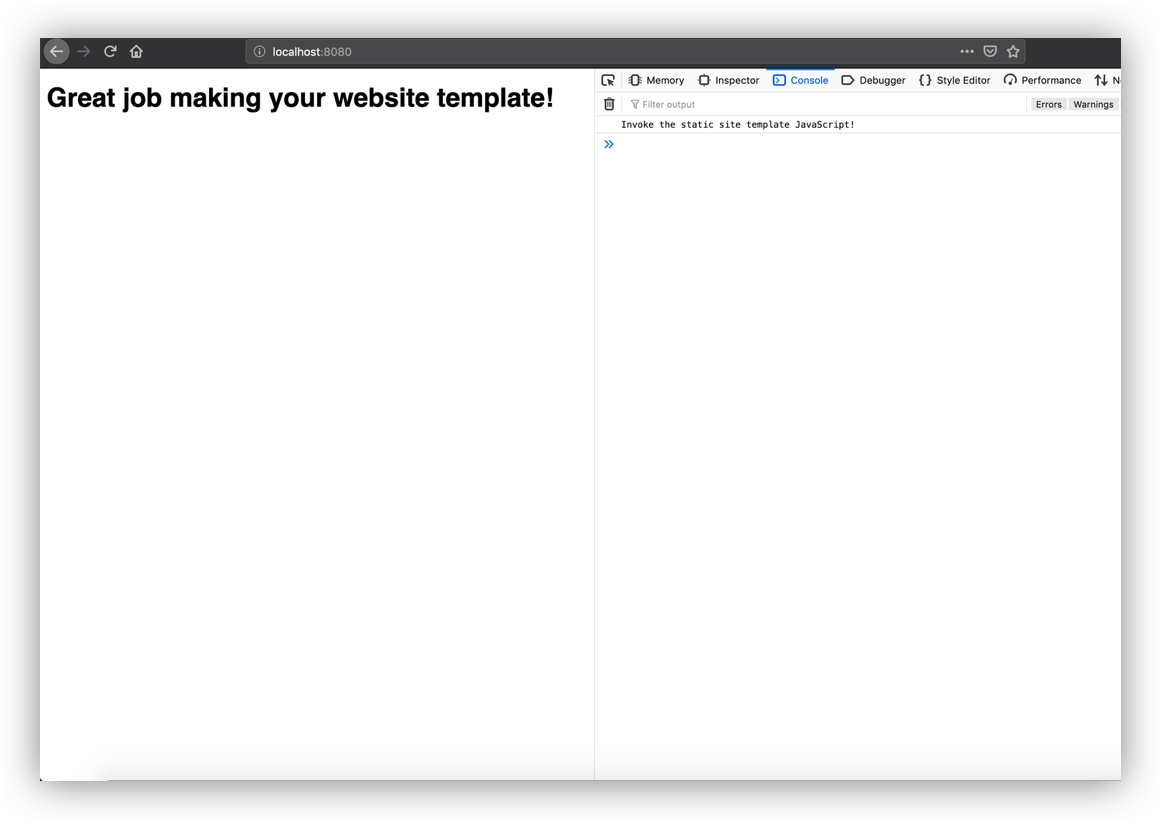
})();Want to see what we’ve got? Run npx @11ty/eleventy --serve in the command line. Eleventy will spin up a server with Browsersync and provide the local URL, which is probably something like localhost:8080.

Let’s move this over to a GitHub repo
Git is the most commonly used version control system in software development. Most Unix-based computers come with it installed, and you can turn any directory into a Git repository by running this command:
git initWe should get a message like this:
Initialized empty Git repository in /path/to/static-site-template/.git/That means a hidden .git folder was added inside the project directory, which allows the Git program to run commands against the project.
Before we start running a bunch of Git commands on the project, we need to tell Git about files we don’t want it to touch.
Inside the static-site-template directory, run:
touch .gitignoreThen open up that file in your favorite text editor. Add this content to the file:
_site/
node_modules/This tells Git to ignore the node_modules directory and the _site directory. Committing every single Node.js module to the repo could make things really messy and tough to manage. All that information is already in package.json anyway.
Similarly, there’s no need to version control _site. Eleventy can generate it from the files in src, so no need to take up space in GitHub. It’s also possible that if we were to:
- version control
_site, - change files in
src, or - forget to run Eleventy again,
then _site will reflect an older build of the website, and future developers (or a future version of yourself) may accidentally use an outdated version of the site.
Git is version control software, and GitHub is a Git repository host. There are other Git host providers like BitBucket or GitLab, but since we’re talking about a GitHub-specific feature (template repositories), we’ll push our work up to GitHub. If you don’t already have an account, go ahead and join GitHub. Once you have an account, create a GitHub repository and name it static-site-template.
GitHub will ask a few questions when setting up a new repository. One of those is whether we want to create a new repository on the command line or push an existing repository from the command line. Neither of these choices are exactly what we need. They assume we either don’t have anything at all, or we have been using Git locally already. The static-site-template project already exists, has a Git repository initialized, but doesn’t yet have any commits on it.
So let’s ignore the prompts and instead run the following commands in the command line. Make sure to have the URL GitHub provides in the command from line 3 handy:
git add .
git commit -m "first commit"
git remote add origin https://github.com/your-username/static-site-template.git
git push -u origin masterThis adds the entire static-site-template folder to the Git staging area. It commits it with the message "first commit," adds a remote repository (the GitHub repository), and then pushes up the master branch to that repository.
Let’s template-ize this thing
OK, this is the crux of what we have been working toward. GitHub templates allows us to use the repository we’ve just created as the foundation for other projects in the future — without having to do all the work we’ve done to get here!
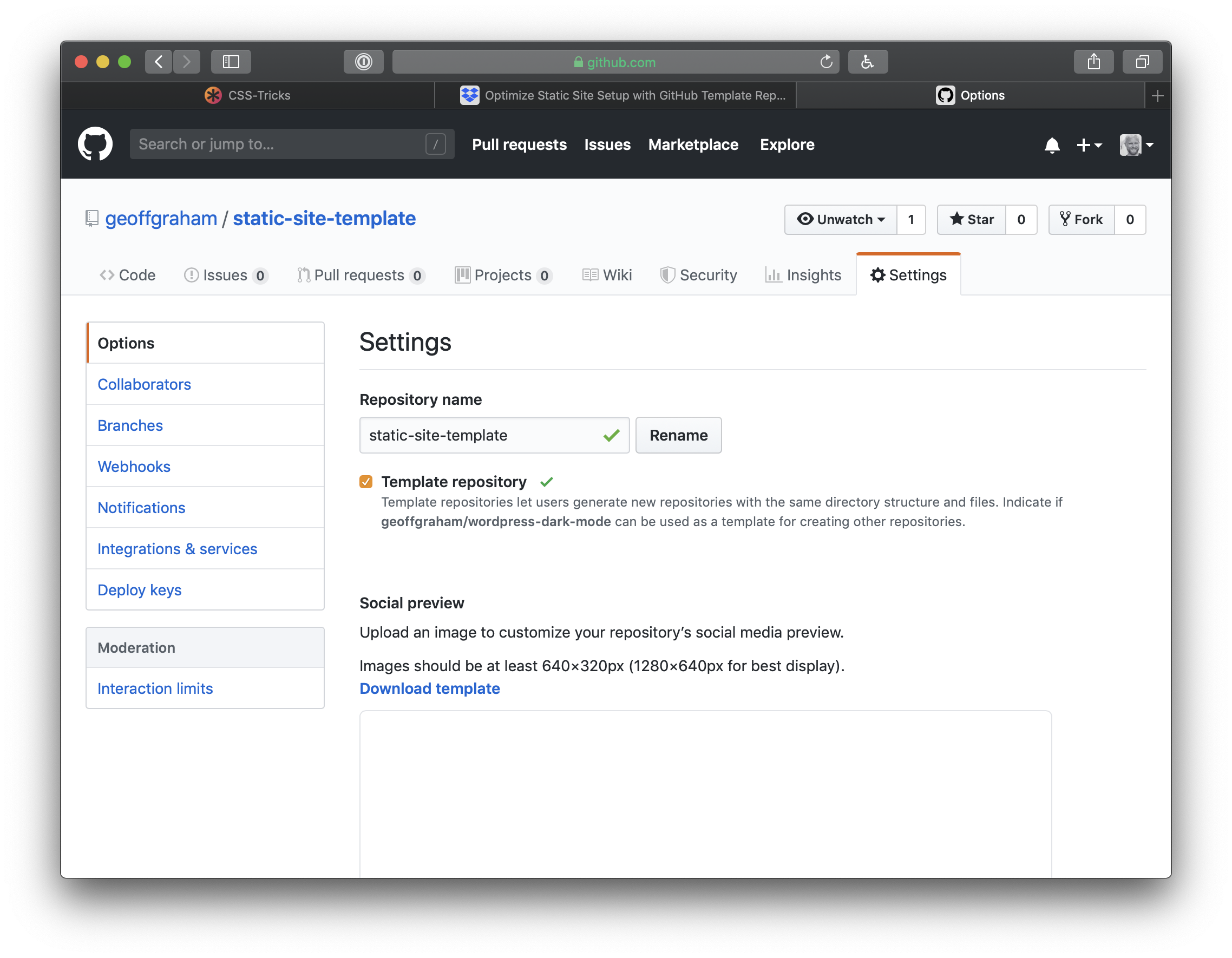
Click Settings on the GitHub landing page of the repository to get started. On the settings page, check the button for Template repository.

Now when we go back to the repository page, we’ll get a big green button that says Use this template. Click it and GitHub will create a new repository that’s a mirror of our new template. The new repository will start with the same files and folders as static-site-template. From there, download or clone that new repository to start a new project with all the base files and configuration we set up in the template project.
We can extend the template for future projects
Now that we have a template repository, we can use it for any new static site project that comes up. However, You may find that a new project has additional needs than what’s been set up in the template. For example, let’s say you need to tap into Eleventy’s templating engine or data processing power.
Go ahead and build on top of the template as you work on the new project. When you finish that project, identify pieces you want to reuse in future projects. Perhaps you figured out a cool hover effect on buttons. Or you built your own JavaScript carousel element. Or maybe you’re really proud of the document design and hierarchy of information.
If you think anything you did on a project might come up again on your next run, remove the project-specific details and add the new stuff to your template project. Push those changes up to GitHub, and the next time you use static-site-template to kick off a project, your reusable code will be available to you.
There are some limitations to this, of course
GitHub template repositories are a useful tool for avoiding repetitive setup on new web development projects. I find this especially useful for static site projects. These template repositories might not be as appropriate for more complex projects that require external services like databases with configuration that cannot be version-controlled in a single directory.
Template repositories allow you to ship reusable code you have written so you can solve a problem once and use that solution over and over again. But while your new solutions will carry over to future projects, they won’t be ported backwards to old projects.
This is a useful process for sites with very similar structure, styles, and functionality. Projects with wildly varied requirements may not benefit from this code-sharing, and you could end up bloating your project with unnecessary code.
Wrapping up
There you have it! You now have everything you need to not only start a static site project using Eleventy, but the power to re-purpose it on future projects. GitHub templates are so handy for kicking off projects quickly where we otherwise would have to re-build the same wheel over and over. Use them to your advantage and enjoy a jump start on your projects moving forward!
The post Using GitHub Template Repos to Jump-Start Static Site Projects appeared first on CSS-Tricks.
from CSS-Tricks https://ift.tt/3365HkK
via IFTTT

No comments:
Post a Comment